以前にuGUIの基本でレターボックスでの書き方を解説しました。ただ、あれをそのまま使うと座標は真ん中からの座標になっています。
画面の大きさを640 x 960で設定すると左上は(-320, 480)です。
別にこれで大丈夫というならいいのですが、2Dやってきた人だと左上を(0, 0)として使いたいという方は少なからずいるかもしれません。

まず注意点
以下のやり方は若干煩雑なうえパフォーマンスがやや落ちる可能性がありますので、個人的には左下を(0,0)とするか中央を(0,0)とするのをおすすめします・・・
というわけで、あまり期待にそった内容ではないかもしれません。
とりあえず左下を原点とする方法
難しくありません。まず、Canvasを用意し、uGUIの基本で書いたとおりにレターボックスを設定します。
以前と同じく640×960のiPhone4Sサイズです。
次にCanvasの下にEmpty Childを作ります。
作ったらこれを位置を(0,0)に、大きさを(640,960)にします。
(※中心を基準にして、大きさを画面いっぱいにする)
できたらこのGameObjectにさらにEmpty Childを作ります。
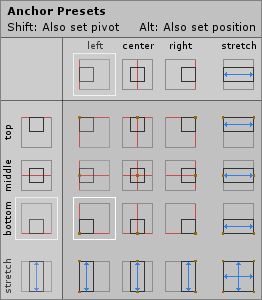
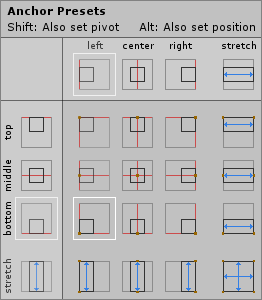
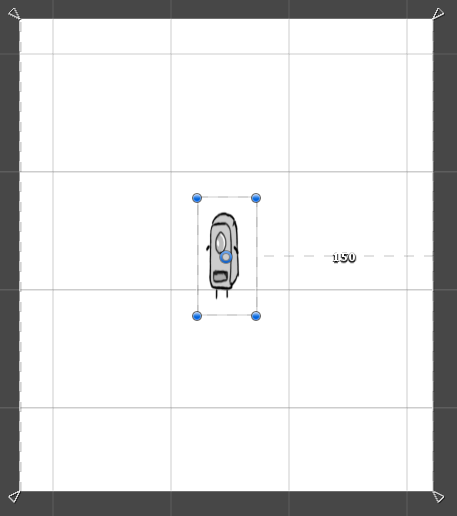
作ったらRectTransformの左上center、middleと書かれた四角を押して、left、bottomをAltを押しながら選択します。
Altを押さずに選択すると座標が真ん中のままで、座標合わせるのが2度手間になります。
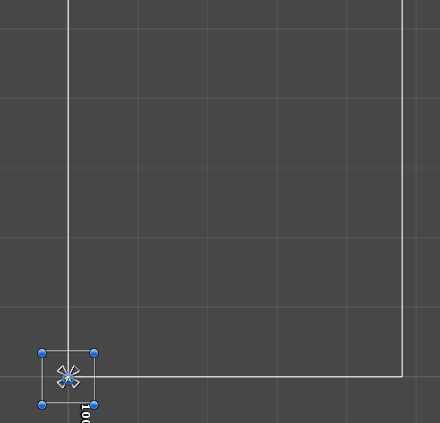
このように先ほど作ったGameObjectの左下にくっつきます。
つぎにwidthとheightを両方0にします。
これだけでこのGameObjectの子供は左下が(0,0)、右上が(640,960)になります。
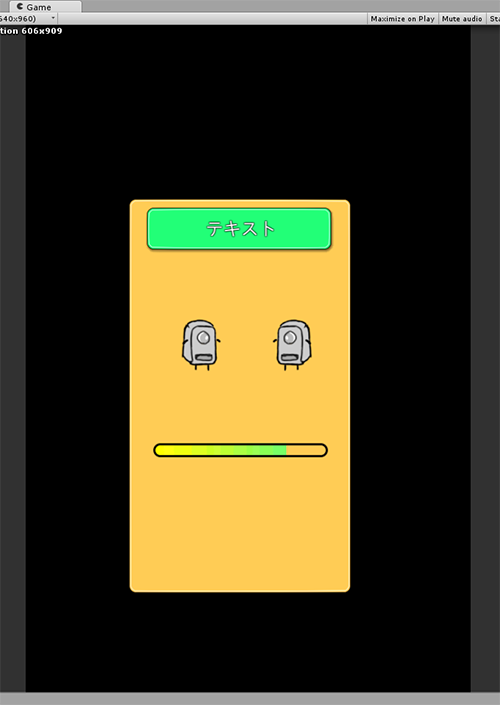
子供にImageでも足していろいろ試してみてください。
左上基準にする
y軸は下が小さく、上が大きいのでこれを逆転させます。
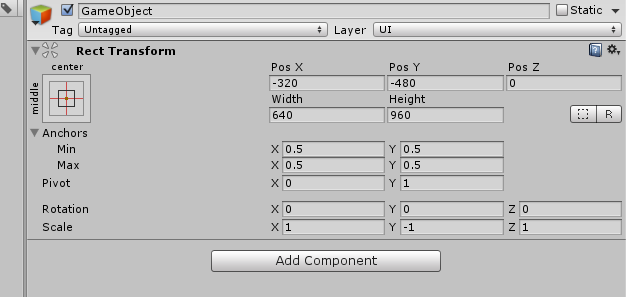
まず、画面一杯の方のGameObjectを設定します。
設定はスケールのyを-1にして、Pos Yをそれに合わせて-480にします。
次に中にある各Imageが上下反転してしまっているので各々スケールのyを-1にします。
これだけで左上が(0,0)で右下が(640, 960)になります。
結局。。。
全部の描画するもののスケールのyを-にしないといけないので面倒です。上下反転した独自のスクリプトなんかを用意しても良いですが…
あと、スケールの値がxとyとzで異なる場合はパフォーマンスが下がる可能性があります。
(UIなら大丈夫みたいな話も見かけたような気もしますが少し探しても見つかりませんでした・・・)
というわけで上述通り個人的には右下基準か、中央基準が良いと思います。
番外編:画面一杯の大きさのGameObjectは必要か
百聞は一見にしかずやってみるとわかりますが、Left, Bottomのアンカーが想定している640×960を飛び越えて画面の端にくっつきます。