uGUIの座標の指定はRectTransformのAnchord Positionという仕組みになっています。これは3DやUnity2D(旧UI)時のTransformの座標指定とは毛色が違います。
Anchorの意味
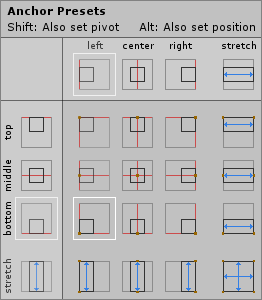
アンカーのところをクリックするとこのように表示されます。
通常のTransformでは親のpositionからの座標指定でしたが、uGUIでは文字通りこのアンカー(錨、支え)を基準に座標を指定し画面上の位置が決定されます。
例えばAnchorの座標が(100,100)で自身の座標が(50,10)の時は画面上では(150,110)に表示されることになります。もちろん親のpositionの値とAnchorの座標は一緒とは限りません。
ではAnchorの座標はどのように決定されるかというと、これは親のGameObjectの座標と幅、そして上記のAnchorの設定で決まります。
Anchorの位置
Anchorの設定は色々ありますが、これは親の領域のどこにアンカーを設定するかというものです。別に特に難しい話ではありません。
例えば親のpositionが(0, 0)、pivotが(0.5,0.5)、大きさが(100,100)の時、左が-50、右が50、上が50、下が-50です。
このときAnchorがleft topなら親の領域の左上なのでアンカーの位置は(-50,50)です。Anchorがcenterなら親の領域の真ん中なので(0,0)です。
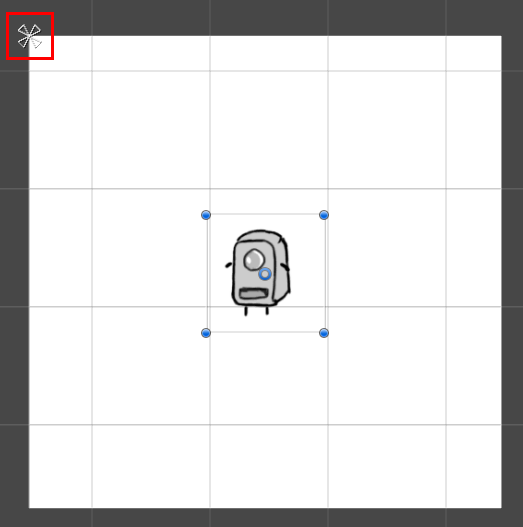
アンカーが設定されている場所にはこのように三角4つのマークが表示されています。(これはLeft Topの設定です)
Strechとは
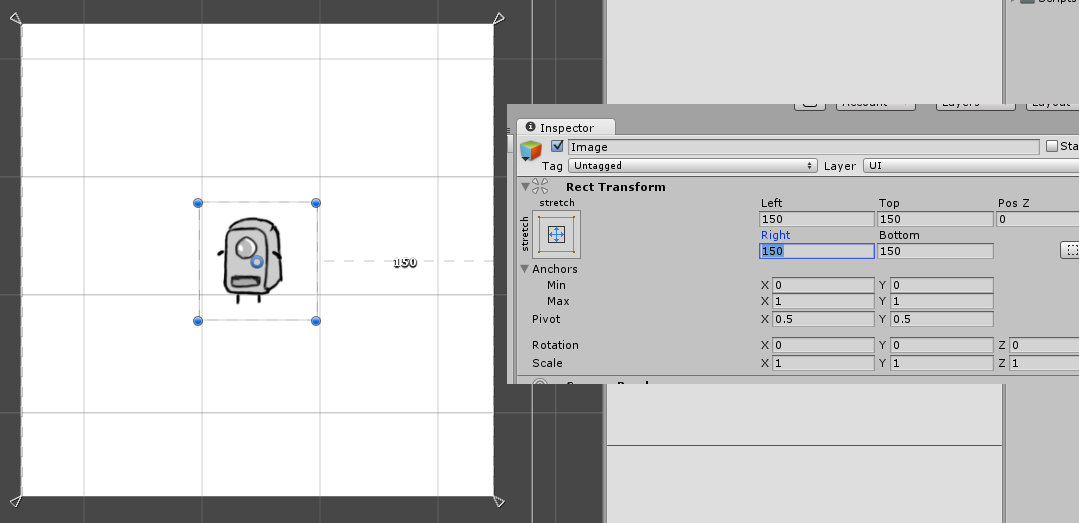
アンカーの設定の画面にはleftだのtopだのほかにstrechという項目があります。
青い双方向の矢印が描かれています。これは何なのかといいますと座標だけでなく幅も親の領域を基準にして決まるようになる設定です。
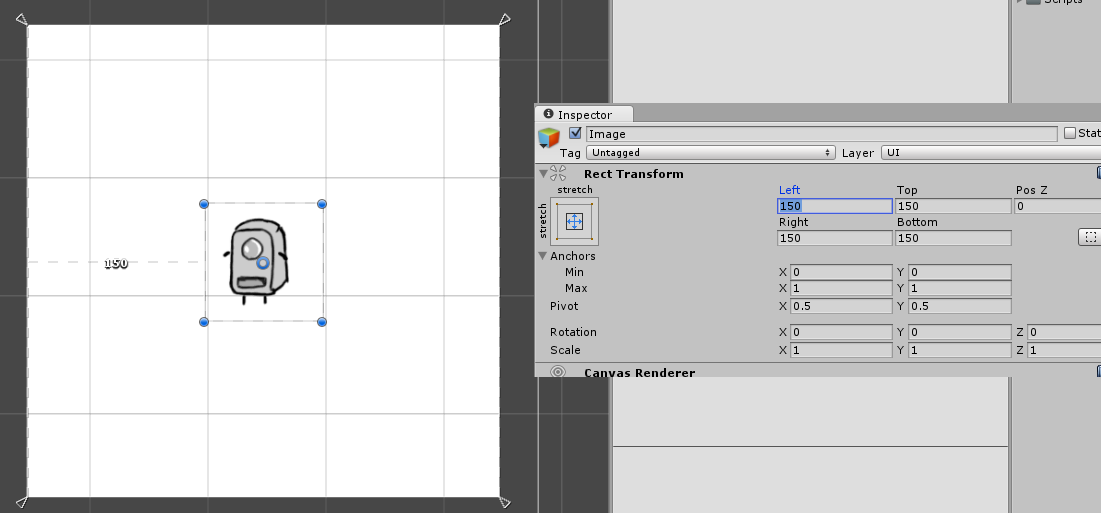
Strechに設定すると座標の指定が横方向なら「Pos XとWidth」から「LeftとRight」に変化します。縦方向は「Pos YとHeight」から「TopとBottom」に同様に変化します。
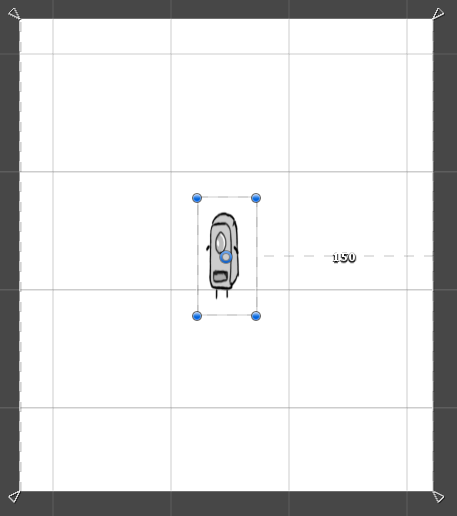
それぞれLeftの設定とRightの設定です。
画像の通り親の領域(白い部分)の左端、右端からの距離から位置と大きさが自動で計算されています。
親の領域の幅を少し狭めました。このようにLeftとRightの距離を保ったままになっています。
(Strechの設定では4つの三角は分離しています。実際は親の領域の端というよりはこの三角からの距離です。)
カスタム
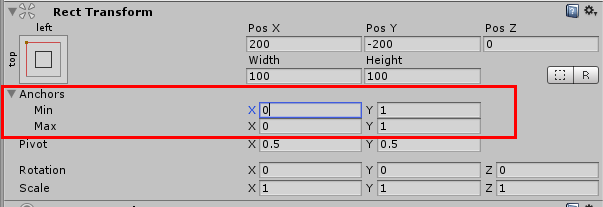
このアンカーはAnchor Preset以外にも細かく設定できます。
Anchorsという名前の通りこれがアンカーの設定です。
Anchor Presetではこれのよく使う設定が用意されていますが、自分で好きな数値を入れることもできます。
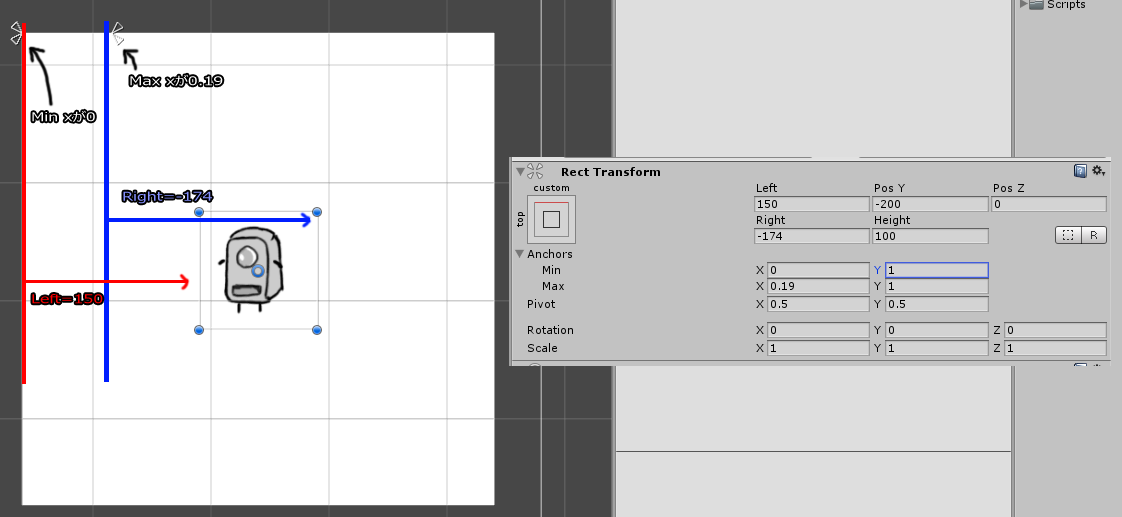
この値は4つの三角と対応しています。Minのxが左の2つの三角横の位置、Maxのxが右の2つの三角の横の位置を表しています。yの設定も同様です。
※Rightは左方向が正です。
長々書きましたがそんなに難しい概念ではありませんので、この記事を参考に実際に使ってみてどういうことなのか確認しつつ理解していけばいいと思います。