uGUIには文字入力をお手軽にするものが用意されています。それがInputFieldです。
使い方
簡単です。ヒエラルキーのCreateからInput Fieldを選ぶだけで作成されます。
あとは、画像を差し替えたり、パラメータを調整するだけで使えます。
作成されるGameObject
作成するとGameObjectが3つヒエラルキーに追加されます。
InputField ・・・ これがInputFieldの本体です ├ Placeholder ・・・ 未入力時に表示するガイドのTextです └ Text ・・・ 入力された文字を表示するTextです
となっています。
PlaceholderとTextに関しては上記のとおりです。これのいじる点はTextコンポーネントの色やサイズ等を好みに合わせて変えるのと、Placeholderに表示する文字を変える程度かと思います。
InputFieldの設定
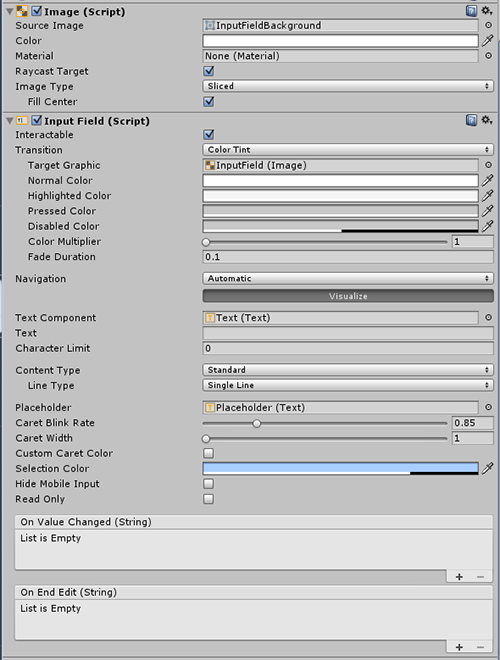
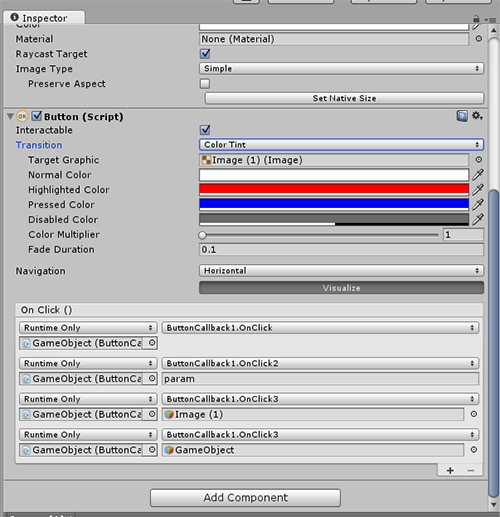
Inspectorの内容はこうです。
Image
Imageに関しては好きな画像を指定してください。
Imageだけでは表現できない複雑な形の場合は親オブジェクトで見た目を作り、ここは透明やワンポイント程度に抑えるのもありです。
Interactable
このInputFieldが反応するかどうかの指定です。
Transition
クリック時やフォーカス時などの見た目の変化を指定します。
Buttonと同様ですのでそちらを参照してください。

Navigation
これもButtonと同様です。
他のユーザーの操作に反応するオブジェクトとのつながりを表します。
Text Component
ここにユーザーが入力した文字を反映するTextを設定します。初期でちゃんと設定されていますのでいじる必要はないです。
Text
ユーザーが入力した文字です。事前に設定しておくこともできます。
Character Limit
最大文字数です。
Content Type
入力できる文字の種類の指定です。
- Standard
- 特に制限なしです。
- Autocorrected
- 「意味の通じない言葉の入力を追跡し、より適切な言葉の候補をユーザーに提案するか、ユーザーが明確に上書きしない限りは自動的に入力されたテキストを置きかえるかを決めます。」と公式にありますが、具体的にはよくわかりません。
- Integer Number
- 数字のみです。
- Decimal Number
- 小数が入力できます。
- Alphanumeric
- 文字と数字が両方入力できます。記号は入力できません。
- Name
- アルファベットの頭文字が大文字になる以外は特にStandardと変わりません。
- Email Address
- メールアドレス用ですs。アルファベットと数字、 @を1つ入力できます。ピリオド、下線、ドットは連続入力できません。
- Password
- 入力された文字が*と表示されます。
- Pin
- 入力された文字が*と表示されます。こちらは数字のみです。
- Custom Line
- 自分でカスタムできます。
Line Type
単一行か複数行かの指定です。
- Single Line
- 1行のみで改行できません。
- Multi Line Submit
- 複数行できますが、システムが必要だと判断した場合のみです。
- Multi Line Newline
- エンターキー等で好きに改行できます。
Placeholder
未入力の際に表示するテキストのGameObjectを指定します。Text Component同様設定されていますので、変更する必要はありません。
Placeholderの注意点として、一度でも入力されると入力文字を消しても再度表示されない環境があるようです。(ウチの携帯電話がそうでした。もしかしたらAndroid全般かもしれません。)
Caret Blink Rate
キャレット(文字を書き込む場所に表示される縦線、カーソル)の点滅速度の指定です。
Caret Width
キャレットの太さです。
Custom Caret Color
キャレットの色の変更が出来ます。
Selection Color
範囲選択した際の背景色を指定できます。
Hide Mobile Input
「モバイルデバイスで、オンスクリーンキーボードにアタッチされる標準の入力フィールドを隠します。」と公式にはありますが、これも具体的にはよくわかりませんでした。
ウチの端末では違いが出ませんでした。
Read Only
チェックをつけるとユーザーが入力しようとしても変更できません。
Interactableをfalseにするのとは違いクリック等には反応します。
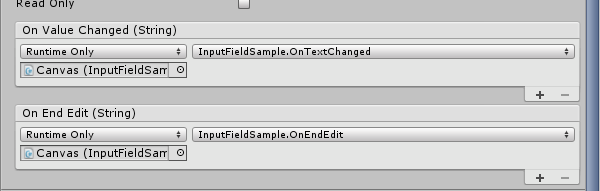
On Value Changed
ユーザーが文字を入力したり、消したりしてテキストが変更されるたびに発生するイベントです。
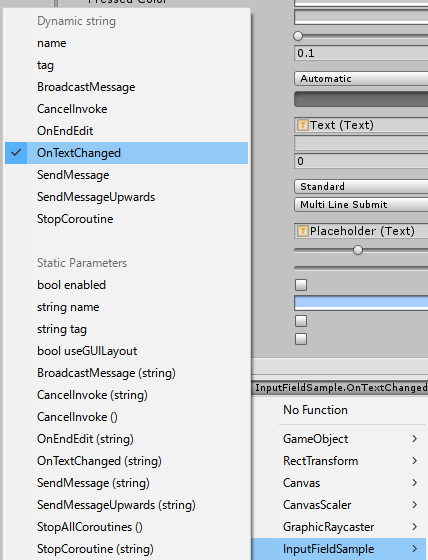
イベントの設定の際はDynamic stringとStatic Parametersの2つが表示されますが、Dynamic stringの方を選択してください。
Staticの方はエディターで指定した文字列がそのまま引数として呼ばれるだけで入力文字を受け取ることができません。
On End Edit
エンターを押す等して入力が確定した際に発生するイベントです。
こちらもDynamic Stringの方を選択してください。
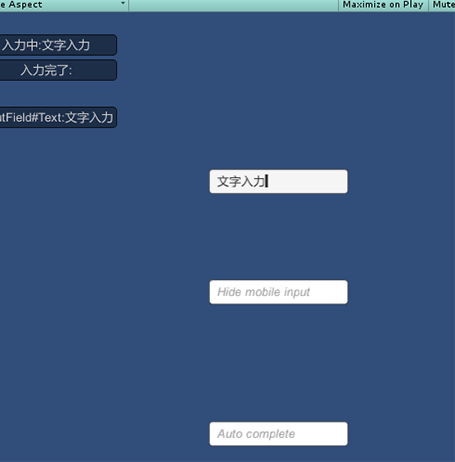
スクリプト例
using UnityEngine;
using UnityEngine.UI;
public class InputFieldSample
: MonoBehaviour
{
/// <summary>
/// 入力中
/// </summary>
private string inputting_;
/// <summary>
/// 入力完了
/// </summary>
private string inputted_;
/// <summary>
/// コンポーネント
/// </summary>
[SerializeField]
private InputField inputField_;
/// <summary>
/// 入力中
/// </summary>
/// <param name="text"></param>
public void OnTextChanged( string text )
{
inputting_ = text;
}
/// <summary>
/// 入力完了
/// </summary>
/// <param name="text"></param>
public void OnEndEdit( string text )
{
inputted_ = text;
}
/// <summary>
/// とりあえず画面に表示
/// </summary>
void OnGUI()
{
GUILayout.Space( 24 );
GUILayout.Box( "入力中:" + inputting_ );
GUILayout.Box( "入力完了:" + inputted_ );
GUILayout.Space( 24 );
GUILayout.Box( "InputField#Text:" + inputField_.text );
}
}
基本はイベントに指定して値を受け取り利用する感じです。
InputFieldを直接参照してtextを取得することも可能です。textの内容はOn Value Changedイベントの内容と一緒です。
また、textはスクリプトから変更することも可能です。なので、入力された文字を検証して補正すると言った使い方も可能です。