uGUIの表示する順番の話です。
キャンバス内でのルール
ヒエラルキーで上から下に順番に描画されます。
つまり一番上が一番奥、一番下が一番手前に表示されます。
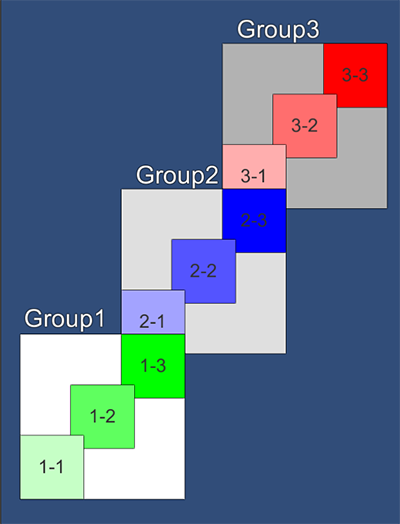
表示例
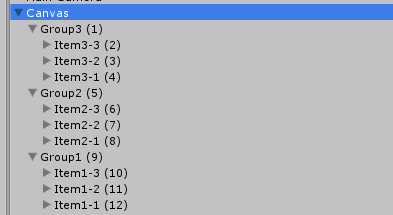
ヒエラルキーがこうなっていると
こんな感じです。
GameObjectの名前の後ろに括弧つきで描画順を書いています。
上が1番目(=一番奥)ですね。
スクリプト上で描画順番を入れ替える
スクリプトで順番を入れ替える場合はTransformのSetSibling系のメソッドを使います。
// 今のGameObjectの子供内での一番上に transform.SetAsFirstSibling(); // 今のGameObjectの子供内での一番下に transform.SetAsLastSibling(); // 今のGameObjectの子供内での任意の順番に transform_.SetSiblingIndex(順番);
例えば上の画像のItem1-1がSetAsFirstSibling()すると一番上(Item1-3の1つ上)にずれます。
Item1-1をGroup2の奥に表示したい…時は残念ながら親を変更するほか無いようです。
(※Group3の子供にするか、Canvasの子供にしてGroup2の上に設定する)
親の変更は
transform.SetParent(新たに親にするTransform);
で可能です。
個人的な意見
このルール結構使いにくいからヒエラルキーの順番じゃなくて描画順序みたいなパラメータに変えてほしいですね…
SpriteStudioのプレイヤー作っていたときも、SSでは回転等の操作は親子関係を見るが、描画順番は親子関係を見ないようになっていたため、ちょっとめんどくさい方法で実装する羽目になりました…
キャンバス同士でのルール
キャンバス内では以上のとおりです。今度はキャンバスが複数ある場合です。
以下のようなルールがあります。
ルール1:Render Modeによる順番
CanvasのRender ModeがOverlayのものがCameraとWorldのものより必ず手前に表示されます。
ルール2:CameraのDepthによる順番
Render ModeがOverlay以外のものでの組み合わせの場合、設定されているCameraのDpethが大きいものが手前に表示されます。
ルール3:Sorting Layerによる順番
Render Modeが同一、もしくはCameraとWorldの組み合わせの場合はSorting Layerの下のものを選択しているCanvasがより手前に表示されます。
ルール4:Order in Layerによる順番
Sorting Layerも一緒の場合は、Order in Layerが大きいものが手前に表示されます。
ルール5:Plane Distanceによる順番
Render ModeがCameraで、かつ同じカメラが設定されている場合にPlane Distanceの値が小さいものが手前に表示されます。
これらルールは上から優先度が高いです。
最終的に全部のルールで一緒の場合はどれが手前に出るかは不明でした。




コメント
[…] uGUIの描画する順番 […]